
C.Cの環境の変化
4月に入ってから長女が小学生になり朝学校まで送らなければいけなくなったため、
朝活の時間が取れなくなってしまいました(泣)😭
先週までと比べると進捗薄めです…
前回からの課題の引き継ぎ
前回はアプリ起動時の自動ログイン機能の修正を行いました。
ですがまだ残っている課題が2つありますので取り組んでいきます。
- ネットワークにつながっていないときにアプリを起動するとローディングが永遠に終わらない
- Google Admob(広告)を貼り付けるとエラーが出る。
”てがきdeよせがき”とは?
成果報告
Appleから指摘されていたこと
2023年2月に台紙のリストから不要となった台紙を削除する機能を取り付けたのでアップデートを申請したのですが全く関係ないところで申請を却下されていました。
以下の引用がAppleから指摘を受けた内容です。
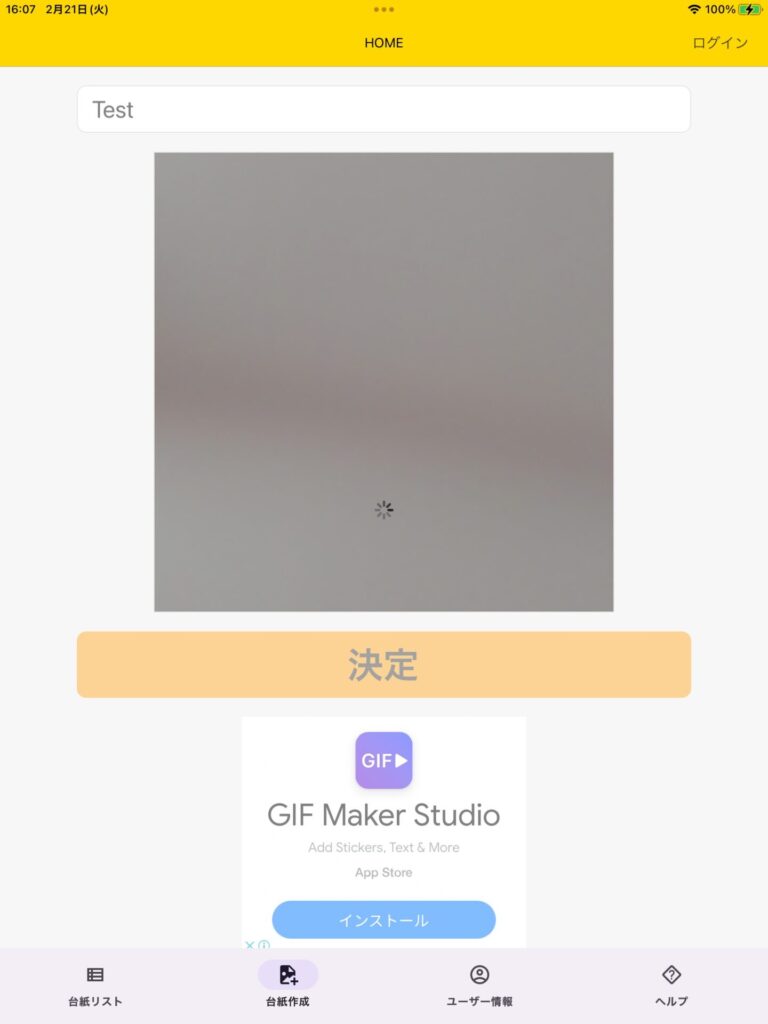
We discovered one or more bugs in your app. Specifically, your app still loaded indefinitely when we tapped on the 決定 button in the 台紙作成 page. Please review the details below and complete the next steps.
Review device details:
- Device type: iPad
- OS version: iOS 16.3.1
ーーーーーーーーーーーーーーーーーーーーーーー
(和訳)
アプリに 1 つ以上のバグが見つかりました。具体的には、台紙作成ページの決定ボタンをタップしたときに、アプリが無期限に読み込まれたままでした。以下の詳細を確認し、次の手順を完了してください。 デバイスの詳細を確認します。
- デバイスの種類: iPad
- OSバージョン:iOS 16.3.1
以下↓Appleから送られてきた写真

ていうかココの実装は変えてないのでリリース当初からあったバグだと思うんだけど、
後出しで指摘してくるのズルくない?
C.Cの実機環境で再現できない
C.Cの環境ではEXPOアプリによるテストはもちろん、TestFlightにより正式にテスト版をインストールして使ってみても問題を再現できなくて、Appleさんの端末に異常があるんじゃないかと思ってました。
ネットワークを切って投稿しようとすると同じような現象が起きた…
いろいろ試してみた結果、端末のネットワークをOFF(圏外)にした状態で投稿を試みてみると、
同じような現象が確認されました。確かにTimeoutしない…
Appleからの写真ではネットワークに繋がっていそうですが、Timeoutを適切につければなんとかなるのではと思ってます。
今回取り組んだこと
台紙作成周りのコードの見直し
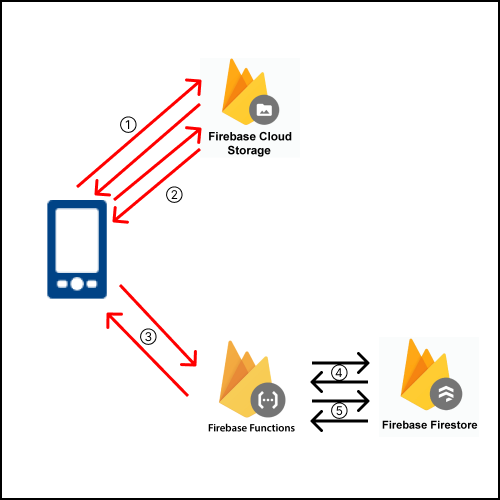
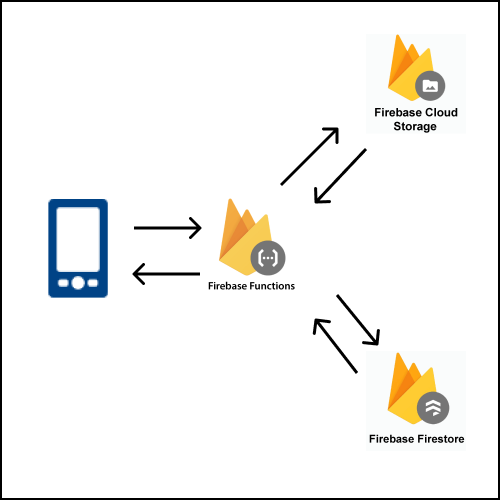
現在は台紙作成の際サーバーサイド(Firebase)とのやり取りがめちゃくちゃ複雑です。
以下が流れ

- Storageに画像を保存する
- Storageじ保存した画像のダウンロードURLを取得する
- FunctionsにダウンロードURLや台紙名などを送信
- Functions内で台紙情報をfirestoreに保存
- 続いてFunctions内にて台紙情報と個人IDを紐付け
上記の赤文字のところは端末とFirebaseで通信を行っているところなので、台紙を作るだけなのに3回も通信を行っているんです!
全部にTimeOutを設定すればいいんでしょうけど、今後の管理がめんどくさいのでアップデートしたいと思います。
サーバーサイドとの通信を一回だけにしたい
画像データと台紙名だけFunctionsに送ってあとはすべてFirebase内で処理してリターンを返すように変更していきます。
↓理想

Functionsに画像データや台紙名称等の情報をおくったらサーバーで全ての処理を行ってreturn を得られるような設計
アップデートの進捗
かなり苦戦してます。😓
端末からは画像データをBase64にエンコードしてFunctionsに送信するところまではできているのですが、
Functions内で画像データにデコードできないのです…
'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAASABIAAD/4QBYRXhpZgAATU0AKgAAAAgAAgES......."const createProject = async () => {
const response = await fetch(projectImageUri);
const blob = await response.blob();
const reader = new FileReader();
reader.readAsDataURL(blob);
reader.onloadend = async () => {
// base64に変換
const base64Data = reader.result;
await axios
.post(BackEndURL.createProject, {
params: {
projectName: projectName,
uid: user.uid,
image: base64Data,
},
timeout: 30000,
})
.then((res) => {
console.log("then", res.data);
setIsLoading(false);
})
.catch((err) => {
console.log("catch", err);
setIsLoading(false);
});
};
};
};exports.createProject2 = functions
.region("--region--")
.https.onRequest(async (request, response) =>
const storageRef = admin.storage().bucket();
// ↓Base64からBufferオブジェクトに変換
const bufferData = Buffer.from(request.body.params.image, "base64");
// ↓BufferオブジェクトをJpeg画像に変換(ココでエラーが出てる!)
sharp(bufferData)
.jpeg()
.toBuffer()
.then(async (outputBuffer) => {
// JPEG画像のバッファーオブジェクトが`outputBuffer`に格納されます
await storageRef
.file(`storagePATH/hogehoge.jpeg`)
.save(outputBuffer)
.then((res) => {
console.log("res----", res);
response.status("200").send("success");
})
.catch((err) => {
console.log("err----", err);
});
})
.catch((err) => {
// エラーが発生した場合の処理
console.log("err----", err);
});
});err---- [Error: Input buffer contains unsupported image format]
※インプットされたBufferはサポートされていない画像形式です(直訳)
まとめ
正式にアップデートをリリースするのは時間がかかりそうです。
Base64はデコード前に前処理をしてる記事を見つけたので、その方面で次週以降やってみようかと思います。
ではまた2週間後に!
次回の課題
- ネットワークにつながっていないときにアプリを起動するとローディングが永遠に終わらない
- FunctionsでBase64から画像データにデコードする。
- Google Admob(広告)を貼り付けるとエラーが出る。